Author: Progman, zuletzt bearbeitet von sica @ 2005/06/03 14:29:23
Bitte beachten Sie, dass die Tutorialkapitel zusammenhängen. Wenn sie direkt auf ein Kapitel verlinkt wurden müssen Sie gegebenenfalls die vorherigen Kapitel auch lesen. Achten Sie beim lesen darauf, dass Sie kein Kapitel überspringen.
Formulare verarbeiten
- Was sind Formulare?
- Aufbau eines Formulars
- Sendemethode bei Formularen
- Das Formattribut action
- Die Variablen in PHP
- Einzeilige Eingabefelder
- Mehrzeilige Eingabefelder
- Auswahllisten
- Auswahllisten anders dargestellt
- Auswahllisten mit Mehrfachauswahl
- Vorselektieren von Auswahllisten
- Radiobuttons
- Checkboxen
- Submit und Reset Button
- Weitere Formularelemente
1. Was sind Formulare?
Wenn man so durchs Inet surft kann man an manchen Stellen einen Text eingeben oder eine Auswahl treffen. Danach muss man dann üblicherweise auf einen Buttom "Absenden" oder so klicken. Solche Stellen nennt man Formulare. Dabei werden die Eingaben und Auswahlfelder an ein PHP-Script gesendet. Dieses PHP-Script kann dann darauf entsprechend reagieren, wie z.B. einen neuen User hinzufügen.
2. Aufbau eines Formulars
Ein Formular wird in HTML mit einem <form>-Element eingeleitet und endet, wie üblich in HTML, mit dem Schluss-Element </form>. In einem HTML-Dokument können natürlich mehrere Formulare vorhanden sein. Doch es wird nur 1 Formular an 1 Script gesendet.
Innerhalb eines Formulars kommen dann die Eingabefelder und Auswahlsysteme rein. Wie Formulare erstellt werden kann man bei SelfHTML unter Formulare nachlesen.
3. Sendemethode bei Formularen
Im Form-Element kann man eine Angabe method machen. Mit diesem Attribut gibt man an wie das Formular gesendet wird. Hier kann man zwischen GET und POST wählen. Die GET-Methode kennen wir, da werden die Variablen an die URL gehängt. Macht sich aber bei Formularen nicht so gut wenn in der URL, nach dem Absenden, das Password in der Form index.php?username=admin&password=123456 zu sehen ist. Der Mensch, der dann zufällig hinter einem steht, freut sich dann. Deshalb benutzt man üblicherweise die Methode POST. Wenn man die GET-Methode benutzt, darf die URL nur 127 Zeichen lang sein (Abhängig von Browser und Server). Wenn man also mit PHP ein Forum schreiben möchte, kann man die GET-Methode vergessen. Für die POST-Methode ist das Limit viel höher, es liegt bei 8MB, abhängig vom Server. Bei der POST-Methode werden die Werte auch nicht über die URL gesendet sondern werden unsichbar für den Surfer an den Server geschickt.
4. Das Formattribut action
Im Formattribut action kommt dann der Dateiname hin wenn es der selbe Server ist. Wenn es ein anderer Server ist zu dem das Formular gesendet wird, kommt dort eine URL hin. Dies sieht dann so aus:
<form action="index.php" method="post">...</form>
Hier wird das Formular an die Datei index.php mit der Methode POST gesendet.
5. Die Variablen in PHP
Alle Werte aus einem Formular werden dann entweder ins Array $_POST oder $_GET gespeichert, je nachdem welche Methode verwendet wurde. Da man Üblicherweise die POST-Methode benutzt sind die Variablen dann auch im Array $_POST. Der Zugriff ist so wie bei $_GET. Der String-Index ist der Selbe wie das Attribut name der Eingabefelder und der Wert des Arrayelements hat dann den Wert der Eingabe.
<!-- irgendeine Datei mit dem Formular -->
<form action="datei.php" method="post">
<input type="text" name="benutzername" />
<input type="submit" />
</form>
<?php
// datei.php
echo $_POST['benutzername']; // Ausgabe je nach Eingabe
// print_r($_POST); // Ausgabe aller POST-Elemente
?>
Das Array $_POST ist wie das Array $_GET immer vorhanden.
6. Einzeilige Eingabefelder
Einzeilige Eingabefelder sind solche input-Elemente die als Wert des Attribut type entweder text oder password haben. Dies sieht dann so aus.
<input type="text" name="..." />
<input type="password" name="..." />
Hat die Angabe type den Wert password, so wird jedes Zeichen als Sternchen dargestellt. Dies ist natürlich sinnvoll, wenn man ein Password eingeben soll und jemand steht dahinter, aber auch wenn der Browser versucht Username und Password zu speichern, damit man sich automatisch einloggen kann. Bei der Angabe text sieht man hingegen, was man eingibt.
Wenn man in einem Eingabefeld schon einen Wert stehen haben möchte muss man diesen Wert in den value-Attribut angeben.
<input type="text" name="..." value="blabliblo" />
Wenn man bei einem Eingabefeld den Text löscht bzw. nix eingibt wird ein leerer String Übergeben. Das heißt, dass sie nicht mit isset prüfen können ob etwas eingegeben wurde oder nicht, da das Arrayelement immer gesetzt ist.Wenn sie abfragen wollen, ob etwas eingegeben wurde, können sie die Funktion empty verwenden oder ein einfachen Vergleich benutzen.
<?php
if("" == $_POST['username']) {
echo "Bitte geben sie einen Benutzernamen ein";
}
// bzw.
if(empty($_POST['username'])) {
echo "Bitte geben sie einen Benutzernamen ein";
}
?>
7. Mehrzeilige Eingabefelder
Gästebücher, Newssysteme und Foren haben meistens ein große Eingabemaske, wo man einen längeren Text eingeben kann. Solche Eingabemasken werden mit einem textarea-Element erzeugt. Dieses Element muss eine Reihe von Attributen besitzen damit es so angezeigt wird wie man es möchte.
-
name - Dieses Attribut gibt an unter welchem Arrayindex später die Eingabe zu erreichen ist. Dies ist genauso wie bei den normalen input-Elementen.
-
rows - Die dort stehende Zahl gibt an wie hoch das Textarea Feld ist. Wenn dort z.B. eine 5 steht, ist dieses Textarea Feld 5 Zeilen hoch. Aber es kann natürlich mehr Text eingegeben werden. Dann wird eine Scrollbar hinzugefügt, mit dem man dann sein Text hoch- und runterscrollen kann. Ein typischer Wert ist 10.
-
cols - Dieser Wert gibt an wie breit das Textarea Feld ist. Bei sehr langen Wörter fügt der Browser dann eine Scrollleiste hinzu mitder man nach links und rechts scrollen kann. Hier sind Zahlen von 40 bis 60 recht angebracht. Höherer Werte würden ggf. das Layout zerstören.
Ein Beispiel Textarea Feld könnte so aussehen.
<textarea name="kommentar" rows="10" cols="50"></textarea>
Weitere Informationen über Textareas erhält man im SelfHTML unter Formulare - Mehrzeilige Eingabebereiche definieren.
Wenn man ein Zeilenumbruch in der Textarea mit der Enter-Taste hinzufügt, wird dieser Zeilenumbruch in PHP als \n gespeichert. Wenn man also die Eingabe direkt ausgibt, wird man nicht sofort einen Zeilenumbruch sehen. Damit man einen Zeilenumbruch im Browser erkennt, muss man entsprechend ein <br /> ausgeben. Um alle \n in <br />\n umzuwandeln kann man entweder die Funktion str_replace oder besser die Funktion nl2br benutzen. Diese Funktion macht nichts anderes als vor jedem Zeilenumbruch ein HTML-Zeilenumbruch hinzuzufügen. Den Name der Funktion kann man sich wie folgt merken: new line to break, das 'to' steht dabei für die 2.
Möchte man in einer Textarea schon einen Text stehen haben, um z.B. ein Text eines Forumbeitrages zu ändern, so muss man den Text, der schon im Textarea Feld zusehen sein soll innerhalb der Textarea-Elemente schreiben.
<textarea name="kommentar" rows="10" cols="50">
EinSatz mit fielen typos, den mann bearbaiten solte.
</textarea>
8. Auswahllisten
Auswahllisten sind Formularelemente die man üblicherweise als Drop-Down-Listen erkennt. Dabei klickt man recht auf einen Pfeil, der nach unten zeigt und kann dann einen bestimmten Wert für dieses Formularelement wählen. Mit so einer Auswahlliste kann man z.B. einen beliebigen Member auswählen, den man dann mit den Button "Löschen" aus der Datenbank löscht.
Eine Auswahlliste wird mit einem select-Element eingeleitet. Darin werden dann die möglichen Auswahlen mit einem option-Element geschrieben. Und danach wird dann die Auswahlliste mit dem schliessenden select-Element beendet. Dies sieht dann so aus.
<select name="Rang">
<option>Admin</option>
<option>Warranger</option>
<option>Member</option>
</select>
Das name-Attribut um select-Element gibt, wie in jedem Formularelement, an, unter welchem Arrayindex der Wert der Auswahl zu finden ist.
In dieser Methode ist der Text, der angezeigt wird, auch gleichzeitig der Wert des Formularelements. Doch manchmal möchte man, wenn man eine Auswahl getroffen hat, nicht den Text der Auswahl, sondern einen anderen Wert senden. Dies geht mit dem value-Attribut im entsprechenden option-Element.
<select name="Member_ID">
<option value="2">Player</option>
<option value="3">Erasor</option>
<option value="6">Me</option>
</select>
Wenn man jetzt den Spieler Player auswählt, wird beim Absenden des Formulars der Wert 2 gesendet, nicht der Wert Player. Dies ist zum Beispiel nützlich wenn man mit IDs in Datenbanken arbeiten möchte. Der User wählt den Member aus und in wirklichkeit wird dessen ID gesendet.
9. Auswahllisten anders dargestellt
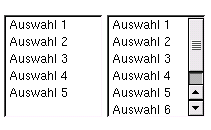
Innerhalb des select-Elements kann das size-Attribut stehen. Wenn hier eine Zahl gewählt wird die größe als 1 ist, wird diese Auswahlliste etwas anders dargestellt. Hier wird sie nicht mehr als Drop-Down-Menu angezeigt, sondern als eine Fläche, wo man sein Eintrag auswählen kann. Dies sieht dann so aus.

Abb.: Auswahlliste mit size-Angabe
Wenn es mehr Auswahlmöglichkeiten gibt als die size-Angabe angibt, so wird eine Scrollleiste hinzugefügt damit man auch die wählen kann die nicht sofort zusehen sind (siehe rechts Version). In beiden Versionen können sie aber nur ein Feld auslesen. Es ist aber auch möglich in so einer Auswahlliste mehrere Sachen auszuwählen, die dann alle zum PHP-Script gesendet werden und dann verarbeitet werden können.
10. Auswahllisten mit Mehrfachauswahl
Mehrfachauswahlfelder gehen nur bei Auswahllisten wo die size-Angabe größer als 1 ist. Bei einer Drop-Down-Liste kann man schlecht mehrere Werte auswählen. Um zu sagen das es sich um eine Mehrfachauswahl handelt muss man im select-Element das Attribut multiple hinzufügen.
<select name="Members" size="10" multiple="multiple">
<option value="2">Player</option>
<option value="3">Erasor</option>
<option value="6">Me</option>
<option value="7">Hack0r</option>
<option value="10">Rusher</option>
<option value="11">Camper</option>
</select>
Um hier mehrere Auswahlen zu treffen muss man die Shift oder Strg Taste gedrückt halten und dann die Einträge auswählen. Beim auslesen der Werte in PHP wird es aber Probleme geben.
Wenn man mehrere Werte auswählt, werden die Daten etwa so gesendet.
datei.php?Members=2&Members=3&Members=10
Dies heißt, dass nur der letzte Wert in das Arrayelement geschrieben wird. Dies sieht man auch bei folgendem Script.
<?php
// select.php
error_reporting(E_ALL);
echo "<pre>\n";
print_r($_POST);
echo "</pre>\n";
?>
<form action="select.php" method="post">
<select name="Members" size="10" multiple="multiple">
<option value="2">Player</option>
<option value="3">Erasor</option>
<option value="6">Me</option>
<option value="7">Hack0r</option>
<option value="10">Rusher</option>
<option value="11">Camper</option>
</select>
<input type="submit" />
</form>
Hier wird immer nur der letze Wert ins Array $_POST gespeichert. Um aber alle gewählte Einträge in das Array $_POST zu speichern, kann man einen Trick benutzen. Man ändert den Namen des select-Feldes von Members in Members[], hängt also eckige Klammern an. Sowas wie name[] kennen wir, damit wird ein neues Arrayelement erzeugt. So geht das auch bei Formularelementen. Wenn man jetzt mehrere Sachen auswählt und das Formular mit dem Submit-Button absendet würde es in der GET-Methode ungefähr so aussehen.
datei.php?Members[]=2&Members[]=3&Members[]=10
Und die print_r($_POST); Anweisung erzeugt dann folgende Ausgabe.
Array
(
[Members] => Array
(
[0] => 2
[1] => 3
[2] => 10
)
)
Also haben wir wieder ein Array-im-Array welches wir am besten mit einer foreach-Schleife auslesen können.
Achtung: Wenn keine Auswahl getroffen wurde, ist das Unter-Array nicht leer sondern garnicht vorhanden, da auch z.B. kein Member[]=3 gesendet wurde. Um zu prüfen ob überhaupt etwas ausgewählt wurde kann man die Funktion isset benutzen, und nicht die Funktion count weil dann eine Notice Undefined index 'Members' kommen würde.
Man kann hinter jedem name-Attribut die eckigen Klammern hinzufügen wenn man möchte das dieses Formularelement in einem Unterarray gespeichert wird. Dies macht man z.B. bei einem Poll-System wenn man eine neue Abstimmung starten möchte. Man kann natürlich 10 einzeilige Eingabefelder schreiben und diese mit name="Antwort_1" bis name="Antwort_10" durchnummerieren, doch dann ist das Auslesen der Eingaben im PHP-Script sehr umständlich. Besser ist es wenn man bei jedem Eingabefeld name="Antworten[]" schreibt. So werden diese Antworten in einem Unterarray "Antworten" gespeichert, also $_POST['Antworten'][0] bis $_POST['Antworten'][9] und können ganz easy mit einer foreach-Schleife ausgelesen werden.
11. Vorselektieren von Auswahllisten
Wenn man in einem option-Element den Eintrag selected="selected" hinzufügt, so wird dieser Eintrag bei Auswahllisten als Drop-Down-Listen (size="1" oder garkeiner size-Angabe) dieser Wert als Default-Wert angegeben, der am Anfang in dieser Drop-Down-Liste zu sehen ist. Bei Auswahllisten wo size größer 1 ist wird dann der entsprechende Eintrag schon vorselektiert. Bei Multiple-Auswahllisten können mehrere Auswahlitems vorselektiert werden.
Lässt man die selected="selected" weg, so wird bei einer Drop-Down-Liste das 1. Element ausgewählt und bei Auswahllisten wo size größer 1 ist garkein Element vorselektiert.
12. Radiobuttons
Radiobuttons sind kleine runde Knöpfe die man anklicken kann. Radiobuttons alleine bringen nix, sie müssen in Gruppen zusammengefasst werden. Solche Gruppen von Radiobuttons sind so ähnlich wie eine Drop-Down-Liste oder eine einfache Auswahlliste. Bei einem Poll-System sind die sehr beliebt. Man muss dann eine Antwort wählen. Wenn man zuerst einen Radiobutton drückt und dann einen anderen Radiobutton so wird der vorherige Radiobutton deselektiert und der neue Radiobutton ist selektiert. Man kann in einer solchen Gruppe von Radiobuttons immer nur eine Auswahl treffen. Was z.B. bei einem Poll üblich ist. "Wie findet ihr die neue HP?" kann man nicht mit "Gut" und gleichzeitig "Ist Scheisse" beantworten. Genausowenig kann man die Aufforderung "Bitte wählen sie ihr Geschlecht" nicht mit "Männlich" und "Weiblich" beantworten.
Ein Radiobutton ist wie folgt aufgebaut.
<input type="radio" name="xyz" value="wert" />
Da ein einzelner Radiobutton nix bringt erzeugen wir mal mehrere Radiobuttons.
<input type="radio" name="xyz" value="wert1" />
<input type="radio" name="xyz" value="wert2" />
<input type="radio" name="xyz" value="wert3" />
<input type="radio" name="abc" value="wert1" />
<input type="radio" name="abc" value="wert2" />
<input type="radio" name="abc" value="wert3" />
<input type="radio" name="bla" value="wert1" />
Wenn man ein HTML-Dokument so erstellt sieht man sofort das dort, dass dort nur die Radiobuttons vorhanden sind, keine Infotexte. Um zu wissen was man mit diesen Radiobuttons auswählen kann muss man noch einen Text dahinter, davor oder irgentwo anders schreiben. Durch ein bischen Spielerei wird man feststellen, welche Radiobuttons zusammengehören und welche nicht. Einmal gehören die ersten 3 zu einer Gruppe, dann gehören die nächsten 3 zu einer Gruppe, und der letzte ist für sich alleine. Da der letzt alleine zu einer Gruppe gehört kann man ihn nicht mehr deselektieren. Es gibt ja keinen anderen Radiobutton in dieser Gruppe den diesen Radiobutton deselektieren könnte.
Die Radiobuttons die man zu einer Gruppe zusammenfassen möchte müssen den selben name-Attribut-Wert haben. In unserem Beispiel haben die ersten 3 den name-Attribut-Wert xyz, die anderen 3 den Wert abc und der eine, der ganz alleine ist, den Wert bla.
Wenn man in einer Gruppe einen Radiobutton drückt und das Formular mit dem Submit-Knopf absendet so wird der Wert übertragen, der im value-Attribut steht. Das Arrayelement hat dabei den Index des Gruppennames vom name-Attribut. Würde man beim obigen Beispiel den 1. Radiobutton auswählen so würde nach dem Absenden im Arrayelement $_POST['xyz'] der Wert wert1 stehen.
Mit der Angabe checked="checked" im input-Element können sie einen Wert schon vorselektiert markieren, wenn jemand diese Seite öffnet.
Wenn kein Radiobutton selektiert wurde, wird auch kein Wert übermittelt. Wenn sie also gucken wollen ob etwas angewählt wurde so müssen sie isset($_POST['xyz']) benutzen. Sowas wie if("" == $_POST['xyz']) ist falsch und würde eine Notice ausgeben, falls nix selektiert wurde.
13. Checkboxen
Checkboxen sind nicht runde Knöpfchen, wie Radiobuttons, sondern sind eckige Knöpfe, die man selektieren und deselektieren kann, unabhängig davon ob irgentwo anders eine Checkbox selectiert wurde oder nicht. Sie werden so erzeugt.
<input type="checkbox" name="xyz" />
Wenn man bei der Checkbox ein Haken macht und das Formular dann abschickt gibt es ein Arrayelement (in diesem Fall von oben) $_POST['xyz'] mit dem Wert on. Wenn man einen bestimmten Wert übergeben möchte kann man diesen Wert, wie bekannt, mit dem value-Attribut angeben.
<input type="checkbox" name="xyz" value="abc" />
Wenn die Checkbox kein Haken hat wird sie auch nicht gesendet. Um also zu prüfen ob eine Checkbox übergeben wurde oder nicht kann man wieder isset($_POST['name']) verwenden.
Man kann mehrere Checkboxen als Multiauswahllisten verwenden. Dabei fasst man die Checkboxen die man zusammengruppieren möchte mit gleichen name-Attributen zusammen und fügt die eckicken Klammern an. Dies sieht dann so aus.
<input type="checkbox" name="xyz[]" />
<input type="checkbox" name="xyz[]" />
<input type="checkbox" name="xyz[]" />
<input type="checkbox" name="xyz[]" />
Dies bringt natürlich nur dann was, wenn man ein value-Attribut mit angibt. Ein Unterarray wo nur "On"s stehen bringt nix.
<input type="checkbox" name="Members[]" value="1" />Progman<br />
<input type="checkbox" name="Members[]" value="2" />Rusher<br />
<input type="checkbox" name="Members[]" value="3" />Erasor<br />
<input type="checkbox" name="Members[]" value="4" />Looser<br />
Hier werden die Werte, wenn die entsprechenden Checkboxen ein Haken haben, in ein Unterarray Members von $_POST gespeichert.
Auch hier kann man die Checkboxen schon vorselektieren. Dies macht man, indem man im input-Element das Attribut checked="checked" hinzufügt.
<input type="checkbox" name="xyz" value="abc" checked="checked" />
14. Submit und Reset Button
Mit einem Submit Button wird letzendlich das Formular abgeschickt. Ein Submit-Button wird wie folgt erstellt.
<input type="submit" />
Die Beschriftung des Buttons ist von Browser zu Browser unterschiedlich. In einigen Browser steht da Abschicken in anderen Browsern steht wiederum Submit.
Mit einen Reset Button werden alle Formularelemente auf ihren Standardwert zurückgesetzt, wie sie ihn beim Öffnen der Seite hatten. Die Felder die ein checked="checked" oder selected="selected" haben werden auf diese Werte zurückgestetzt bzw. werden selektiert. Bei allen anderen Feldern wird die Eingabe (z.B. bei einzeiligen Eingabefelder) gelöscht. Reset-Buttons erstellt man wie folgt.
<input type="reset" />
Die Beschriftung des Buttons kann Abbrechen oder auch Reset sein.
Die Beschriftung der Buttons kann man mit einem value-Attribut ändern. Dies könnte dann so aussehen.
<input type="submit" value="Formular absenden" />
<input type="reset" value="Eingaben rückgängig machen" />
Wenn man in einem Submit-Buttom ein name-Attribut hinzufügt, so ist im PHP-Script die Beschriftung des Submit-Buttons vorhanden, wie üblich, im Array $_POST. Dies macht sinn wenn ein Formular 2 oder mehrere Submit Buttons hat.
<form action="file.php" method="post">
<select name="Member">
<option selected="selected">Bitte wählen</option>
<option value="2">Progman</option>
<option value="3">Erasor</option>
<option value="5">Suck0r</option>
<option value="6">Camper</option>
</select>
<input type="submit" name="formaction" value="Löschen" />
<input type="submit" name="formaction" value="Bearbeiten" />
<input type="reset" />
</form>
Im PHP Script kann man dann den Wert $_POST['formaction'] auslesen und darauf entsprechend (z.B. mit einer Switch-Abfrage) reagieren, wie hier z.B. den Member löschen oder bearbeiten.
15. Weitere Formularelemente
Es gibt noch ein paar weitere Formularelemente die man aber jetzt noch nicht zu wissen braucht, bzw. man nicht so häufig für PHP-Projekte benutzt. Alle Formularelemente findet man bei SelfHTML unter Formulare.
Fragen zum aktuellen Thema
- Wie werden Zeilenumbrüche von Textareas gespeichert?
- Was bewirkt bei einem Select-Element das Attribut size?
- Wie kann ich Formularwerte in einem Unterarray von $_POST speichern?
- Wie werden Zeilenumbrüche von Textareas gespeichert?
-
Zeilenumbrüche in Textareas werden in PHP als \n gespeichert. Um sie in HTML-Umbrüche umzuwandeln kann man die Funktion nl2br benutzen.
- Was bewirkt bei einem Select-Element das Attribut size?
-
Mit dem size-Attribut kann man angeben, wie hoch diese Element angezeigt wird. Wenn es mehrere Einträge gibt als die Zahl beim size-Attribut so wird eine Scrollleiste erstellt. Wenn die size-Angabe den Wert 1 hat oder nicht vorhanden wird, wird eine Drop-Down-Liste erstellt.
- Wie kann ich Formularwerte in einem Unterarray von $_POST speichern?
-
Wenn man hinter dem name-Attribut zwei eckige Klammern (1. Auf, 2. Zu) hinzufügt so werden die Werte in einem Unterarray gespeichert. Diese Werte kann man dann ganz easy mit einer foreach-Schleife durchgehen. Diese Technik geht auch mit der GET-Methode über die URL, doch Klammern in URLs sehen nicht so gut aus und können ggf. nicht verarbeitet werden.

